You already know that Google Tag Manager is an incredibly powerful tool but you may not know that it can literally do anything. In fact, Google Tag Manager made me pancakes this morning. Not really, but a man can dream.
Google Tag Manager is comprised of three components: Tags (the things that do stuff with data), Triggers (formerly Rules, the things that decide when/if stuff is done), and Variables (formerly Macros, the things that express the data). This post is one post of many that shows that, thanks to the Custom HTML Tag, Google Tag Manager can do virtually anything.
Custom HTML Tags let you place any HTML, CSS, or Javascript on to the page that you might want. This could be anything from a tracking pixel, to CSS rules similar to Optimizely’s global CSS insert, to JavaScript AJAX commands to communicate with another API like Google Analytics, Lytics or if you must, SiteCatalyst. So when we say Google Tag Manager can do anything, we mean it. But that’s just because Javascript can do anything.
On Page Data Collection with Google Tag Manager
That being said, when we approach any on-page data collection problem, the question boils down to what is available and what needs to be passed on? To solve the problem simply clarify those two variables and use Google Tag Manager to draw the line between input and output.
Optimizley Goal Tracking is an excellent example of this. The input is pretty clear. We want to measure specific actions (most often clicks) that users might take or experience that will give us insight into the effect that our experiment is having. Aside from pageview tracking, output is less understood.
At a high level, we know what we want to see in terms of outputs: lines on a graph, hopefully with our new variation showing an improvement on the original. But how does it get there? While you can easily attach event triggers to clicks within the Optimizely interface. There are other events like Form Submit Events, YouTube Video Events , and Scroll Depth Events that are not quite as easy to capture.
This is where Custom Events and Optimizely’s Javascript API come in. At a basic level, whenever a Optimizley Goal happens, it is pushed into a queue of all the Goals that may have or may yet happen on the page. This queue of events are sent to Optimizely’s servers using Javascript AJAX (Asynchronous JavaScript and XML) when the Javascript commands can be executed. (This is much like how the Google Tag Manager Data Layer works.)
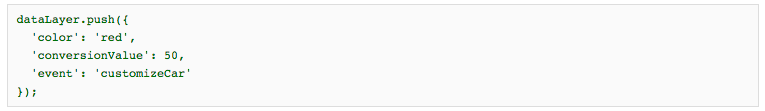
At the Javascript code level, this is how it looks when a Goal is pushed onto the queue.

* Now is a good time to note, that Optimizely does not differentiate between Click Events and Custom Events. They are all Custom Events at the code level. The only thing that differentiates Event Goals is their names. (This is what you see when you click “Advanced”in the Goal setup process.) That is also what is used in the above code for “eventName”.
So now that we have a pretty good idea about what our output should be, it’s time to draw the line between input and output with Google Tag Manager.
Optimizely Custom Event Goal Setup
After a few Optimizely test implementations I came to realize I was repeating myself and I am a HUGE D.R.Y. principal person. With each implementation I found myself in the experiment setup clicking on an element to track and going through the process of making sure that this element actually tracked as expected. The problem was that every time I would setup these Goals, I would say to myself, “we are already tracking this with Google Analytics using Google Tag Manager.” So this is how I came up with this (fairly) universal method for tracking Optimizely Event Goals.
With Google Tag Manager, we specify triggers to determine when a Google Analytics Event is fired. This trigger also signals when Optimizely Event Goal actions take place. So the light went on and I decided to make both things happen at the same time.
Tracking Optimizely Event Goals With GTM
As I mentioned before, Google Tag Manager relies on “events” being pushed to the data layer similar to Optimizely Custom Event Tracking. Google Tag Manager’s syntax looks like this:

Where the “event” value, in this case: “customizeCar”, is used to trigger the firing of GTM tags. With each push to the dataLayer, additional attributes can also be specified to associate with that event. (This makes GTM much more scalable to use for multiple tag types. Also, now is a good time to read the documentation on this.)
Optimizely, on the other hand, sends a single event name for each goal. (Queue light bulb) We can just use the dataLayer event value from GTM for Optimizely Goal Events!
Configuring GTM Custom HTML Tags
You will need two things to do this: a Data Layer Variable to get the value of the dataLayer event and a, you guessed it, Custom HTML tag to pass the event to Optimizely.
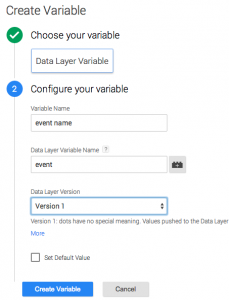
 Data Layer Event Name Variable
Data Layer Event Name Variable
GTM already provides a {{event}} auto-event variable but this is not what we are looking for. The Auto-Event Variable aka: {{event}} is used for listening for events and triggering tags but it won’t return the value of the current dataLayer “event” variable. We will need to make a variable to do this. Our new varialble will look like this:
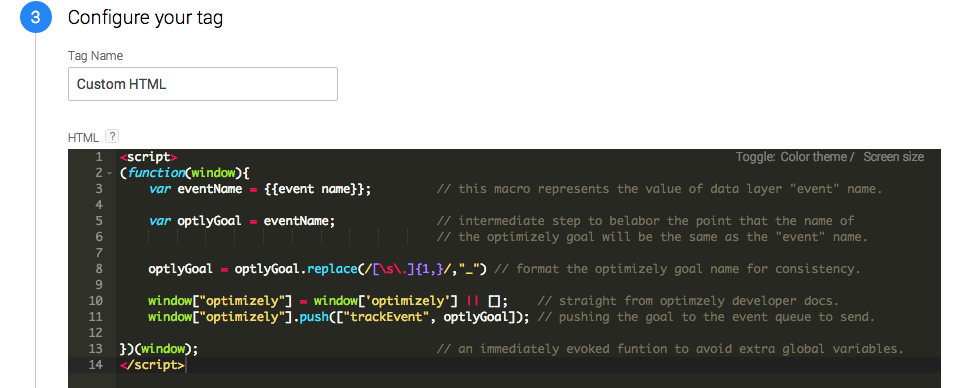
Universal Optimizely Custom Event Tag with Goal Tag Manager
To send the event to Optimizely we will need a Custom HTML tag to run a little JavasScript script to interact with the Optimizely Javascript API and send the Custom Event Goals.

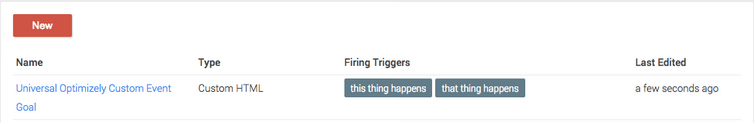
Trigger the Custom Event Goal
This is where the logic happens! Decide which dataLayer auto event variable you would like to send to Optimzely as Custom Event Goals and set them up as triggers, as shown below. Because this trigger is (fairly) universal, it can be setup with multiple custom event triggers (shown below) as long as the dataLayer event names are unique.

So that (fairly) universal tag works best when you are passing in data layer events that have unique names. Putting in the planning up front can really pay off down the road. We can apply the same idea to a few other metrics that you might have considered while setting up Optimizely like Form Submit Events, YouTube Video Events , and Scroll Depth Events.
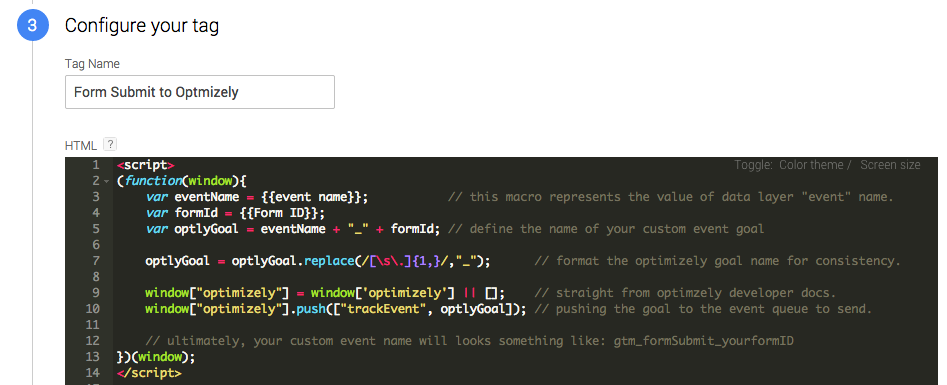
Form Submit Custom Event Goal
The Custom HTML tag will look like this:
The Trigger will look like this – be sure to specify your form by element ID, Class or maybe data attributes. This is what the tag would look like if it had a distinctive element ID:

Instead of setting it all up, download and merge this container including tag, variables and triggers here. [Instructions]
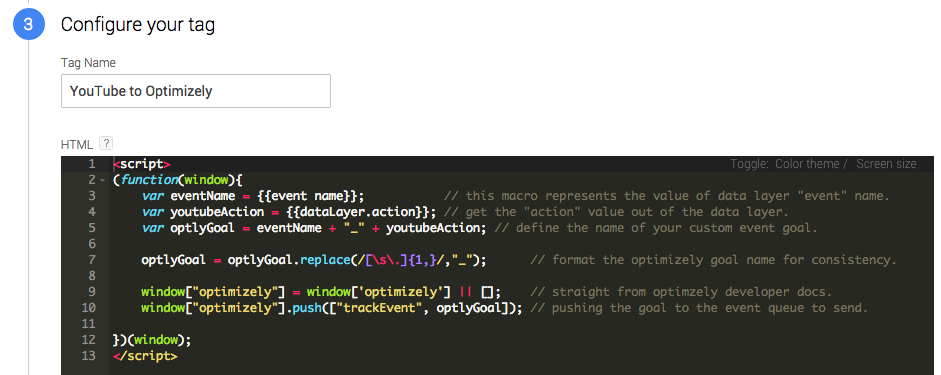
YouTube Video Custom Event Goals
If you are doing a test that involves optimizing a video, you want to track video plays with Optimizely.
The Custom HTML tag will look like this:

This one is a little more complex so check out this explanation, or download and merge the complete container here. [Instructions]
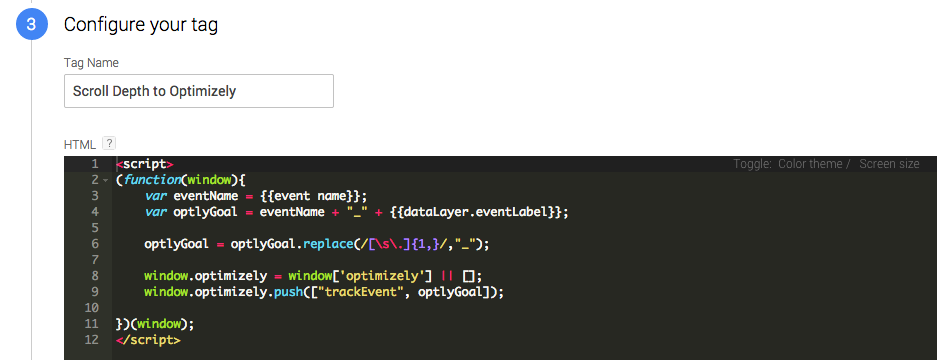
Page Scroll Depth Custom Event Goals
You might use this as a negative goal. The Custom HTML tag will look like this:

This one is a little more complex so check out this explanation, or download and merge this container here. [Instructions]
I hope all this offers an idea of the flexibility and limitless power of Google Tag Manager and answers the question, can I track that? Just remember, Optimizely is a great testing platform but Google Analytics is a great web analytics platform. If you need help with either, let us know. This is what we do and we love it.
